Introducing Thunkable Modules: Accelerate Your App Development With Reusable and Shareable Elements
.png)
We’re beyond excited to announce the launch of Thunkable Modules, a powerful set of builder experience tools that will transform the way you create your no code mobile apps. Formerly known as Custom Components, Modules introduce a new level of efficiency, creativity, and collaboration to your app development process. Whether you're a novice or an expert developer, Thunkable Modules can help you build smarter, faster, and with greater flexibility. Let’s dive into the details of these new capabilities.

What are Thunkable Modules?
A Module is a specific combination of blocks created in the Module Editor that can be saved and used across multiple screens of your app or reused in other app projects. There are two types of Modules – ones with a UI component are simply called a Module, and ones with only blocks are called Logic Modules. We’ll get into more specifics later.
Modules are multi-faceted. They can help you create repeated functionality for consistency, and at the same time, allow you to develop powerful, reusable logic combinations to supercharge your app’s capabilities. It all starts with two new tools, the Module Editor and Logic Modules Editor. Both are located on the left side menu from the project home screen. That’ll take you to a familiar-looking project screen where you can start to build your tailor-made functionality. The difference between the Module Editor and the Thunkable Project screen is that the Module Editor is meant for building one element or function of your app, whereas the Project screen is where you’ll build the entire app.



Creating Your Own Modules
There are two different editors to create the two types of Modules. Let’s get into the difference between them and how each can help you add speed and power to the app development process.
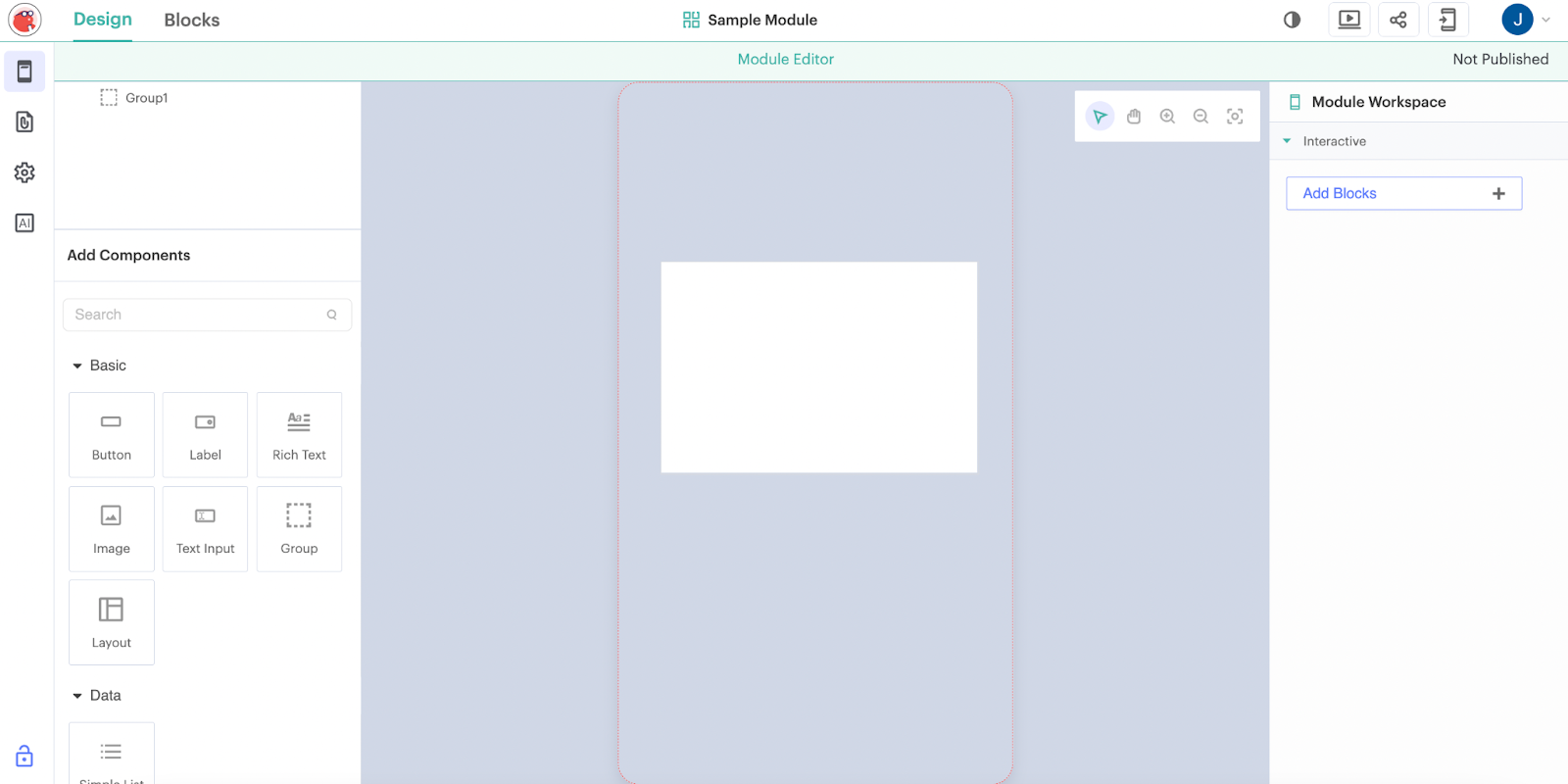
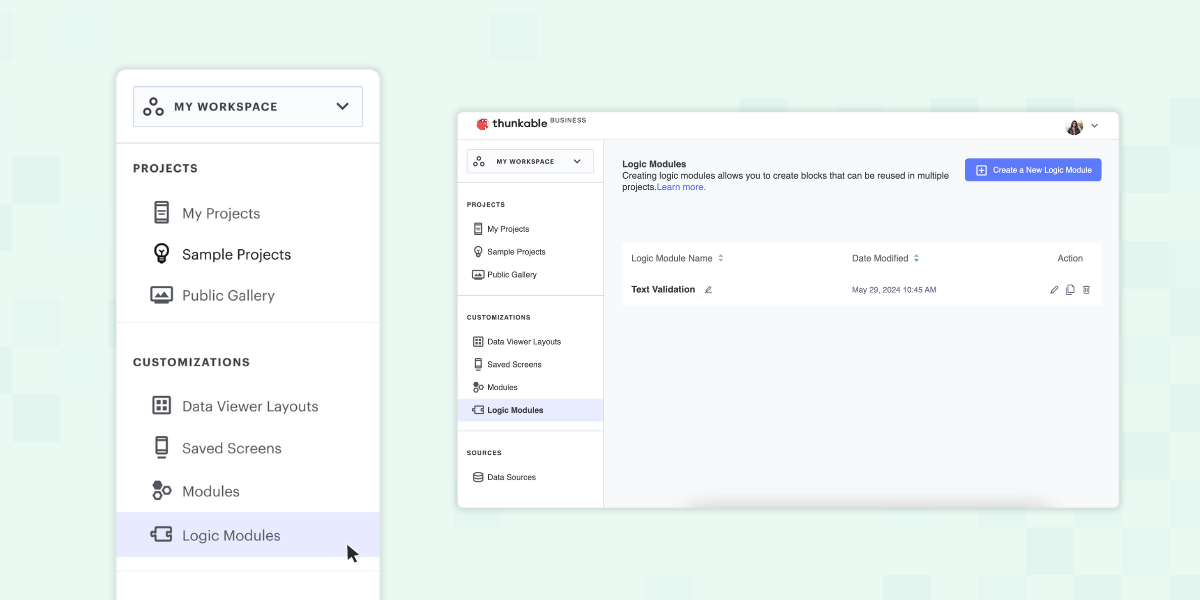
Modules: Under Customizations, you'll find Modules on the left side menu of the Project Home Screen. By clicking that, you’ll be taken to your Modules library and editor. All the Modules you build, copy, or remix will be stored here, and you can create new ones from this space. When you go to start a new Module, you’ll recognize a familiar-looking project editor with a few adjustments. Like the Thunkable project editor, the screen will have a phone-sized space to design your UI element. However, the Modules editor doesn’t include the full array of UI components. You can set the size of your UI components, which will remain constrained in those boundaries for use in your projects. Once your UI components are set, switch over the blocks tab to add logic and function. When it’s ready, you can publish your Module to make it available in your Thunkable projects.

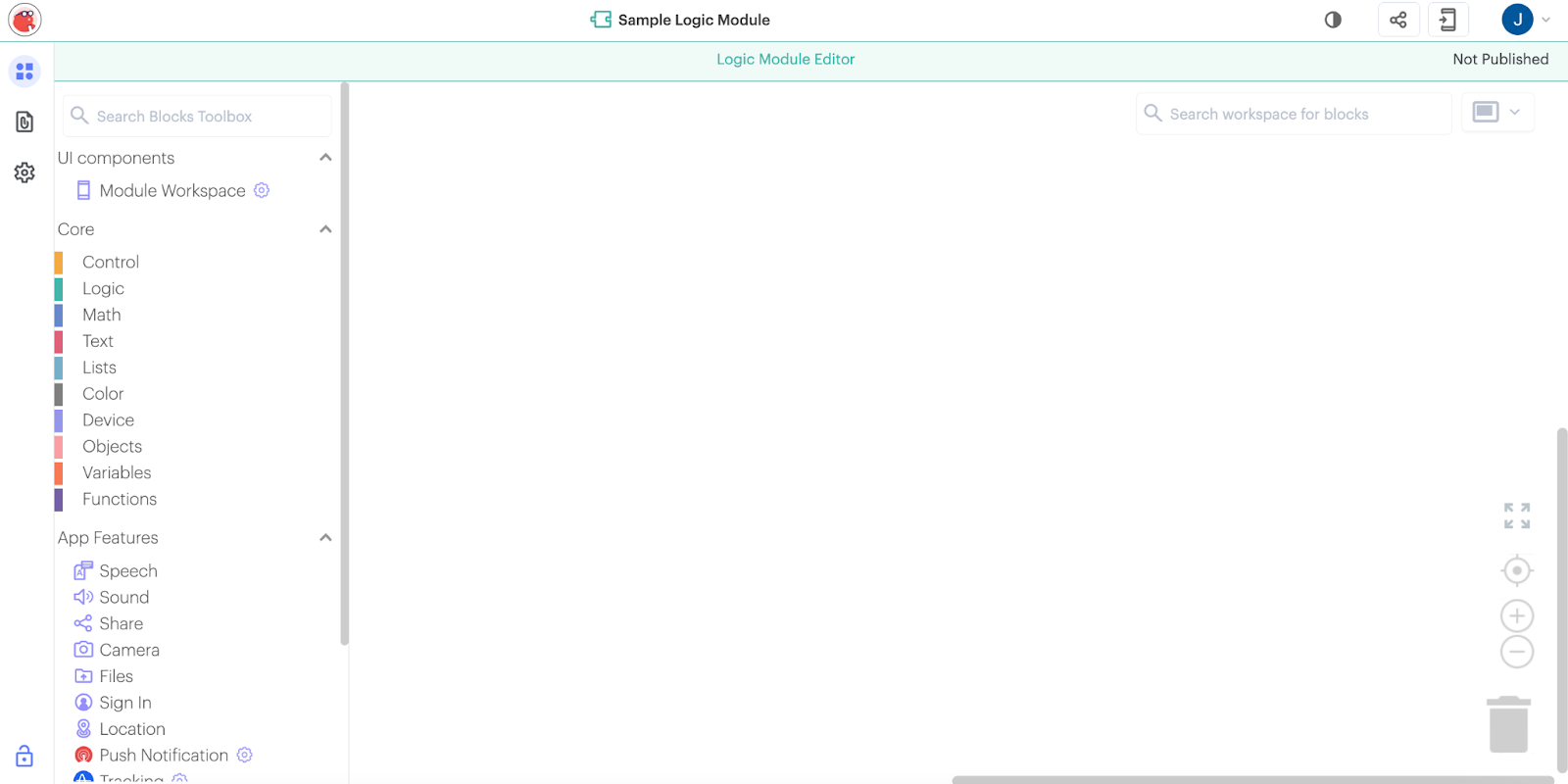
Logic Modules: Similar to Modules, Logic Modules are located on the Project Home Screen under Customizations. Once in the Editor, you’ll notice that you’ll be dropped right into the Blocks Editor. There is no Designer Screen, and that’s because Logic Modules are a collection of blocks that can trigger events, change background properties, or create custom integrations. Logic Modules allow you to encapsulate complex logic that can be reused in different parts of your app, streamlining your workflow.
Once your Logic Module is finished, press publish, and it’ll be available for use in any of your projects. To import your Logic Module into a project, navigate to the Blocks Editor and press the “+” sign next to the new Logic Modules section to insert your custom functionality.
With Logic Modules, you can also inject custom javascript code into your project. JS Web Bridge is in public beta and available to all users. This allows your code to be turned into and consumed within blocks to perform advanced functions. To test this feature out, find it on the Blocks Editor under the Advanced section of blocks.

Using and Sharing Modules
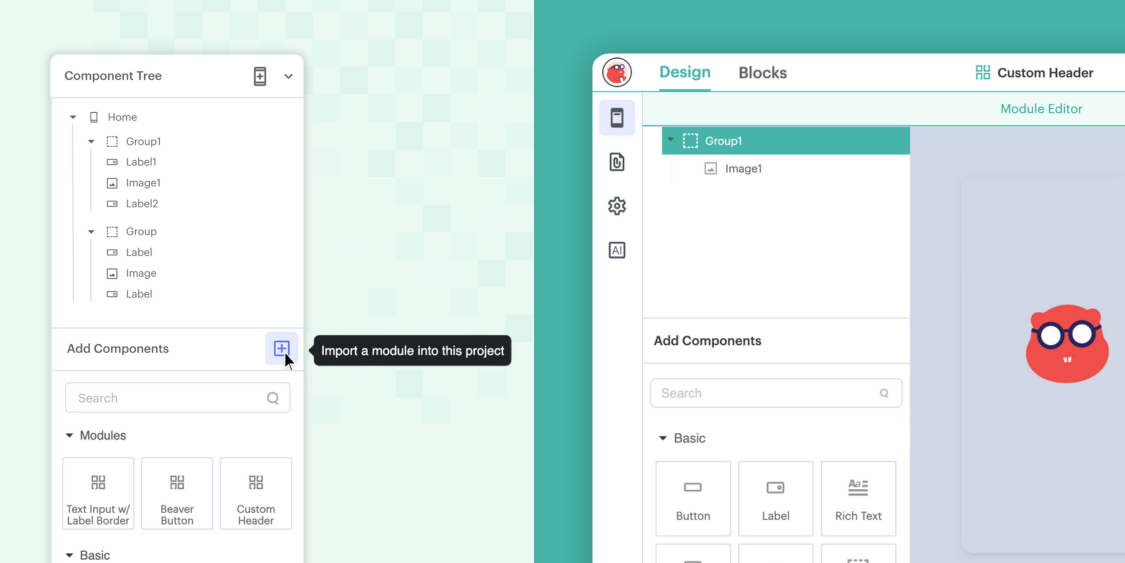
Using Modules in your projects is a breeze. After building a Module, click the “+” sign on the Components panel to import a Module, or the “+” sign on the Block drawer to import a Logic Module. A pop-up will appear, including your library of functions and a featured list of available modules. Once selected, the module is seamlessly added to your project, available for repeat usage and enhancing your development efficiency.
You can also share your modules with other Creators. Like apps, modules can be either public or private. You can share them via a custom URL, allowing others to use and remix your modules. If you or someone else decides to add functionality, don’t worry—changes made to the shared Module won’t affect the original.
At Thunkable, we aim to foster a collaborative environment where users can benefit from sharing functionalities. Be sure to check out our Community for examples, inspiration, and support on all things Modules.
.gif)

Unleashing the Power of Thunkable Modules
With Thunkable Modules, you can:
- Get Started Faster. Modules enable you to add pre-built components to your projects, accelerating the development process. For instance, you can import a “Log In Screen Module” to your app, connect it to your database, and have a fully functional login screen ready in minutes.
- Reuse your work. Say goodbye to duplicating screens or rebuilding functions from scratch. Create a module once and import it into different screens or apps with ease. For example, a Hamburger Menu Module can be added to every screen in your app with just a few clicks, ensuring a consistent user experience.
- Deploy advanced functionality. Power users can create sophisticated functions and share them with the community. Novice users can benefit from these advanced components without needing to build them from scratch. Imagine a Google Analytics Integration Module that can be shared, allowing all users to add tracking to their apps effortlessly.
Transforming Your No Code Mobile App Development Workflow
Thunkable Modules isn’t just a feature; it’s a foundational shift in how you approach no code mobile app development. By enabling you to build, share, and reuse components and logic, Modules help you create consistency with speed throughout your apps. Whether you’re building a simple app or a complex, feature-rich project, Thunkable Modules will get you from idea to published app with greater efficiency and creativity.
Ready to get started? Kick off your mobile app development journey with Thunkable Modules.
P.S. If you're interested in a full Modules walkthrough, watch our webinar here!
View Pricing
If you’re an administrator or requesting multiple licenses for your school or district, our team will follow up with you directly to learn more and help set up the right Education plan. We’ll work with you to make sure Thunkable is the best fit for your districts/classrooms.
We also offer special discounts for individual students and educators. Apply below, and you’ll receive a promo code via email to claim your discounted Thunkable Education plan.
Related Resources
What Will You Create?
Ready to take your first steps towards developing that amazing idea? Get started on your app for free.





.jpg)
